How to add an image to a page
-
Login to the CMS and go to General Pages

-
Click the page you would like to add the image to
-
Add a new content row.
Note that the image will resize to the column size, so if you would like a smaller image with content adjacent, create two columns. If you want 3 or 4 images at the bottom of a page, or to break up content, select the 3 or 4 column option.
For websites built between 2019 and 2023
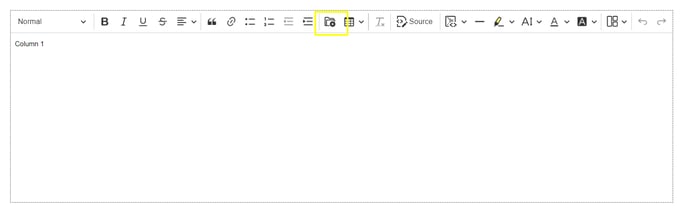
- Click into the content box, and select the file icon on the toolbar

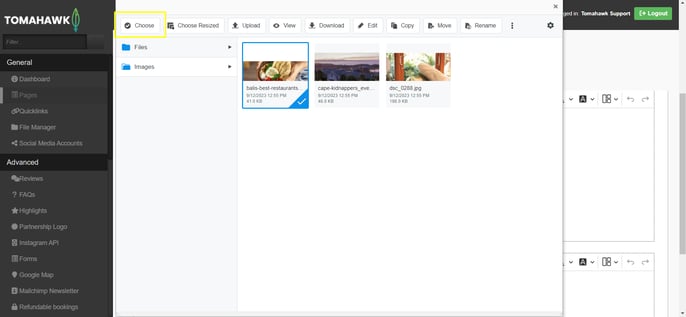
- The file manager will open to allow you to select the required image by clicking the image you want to select and clicking Choose.

- The image has now been placed in the content of the page. You can further edit the content- if needed before clicking save

For websites built prior to 2019
- Click into the content box, and select the image icon on the toolbar

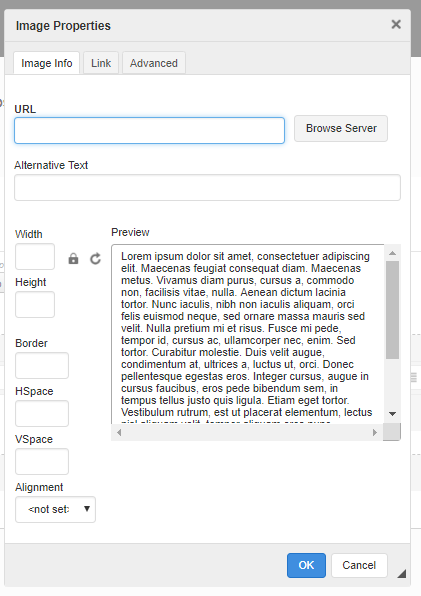
- A new Image Properties window will open that allows you to select the image and place it into the content area.

- Click the Browse Server button to locate the image in your website library and a new file manager window will open allowing you to locate and select the image.
- In the File Manager window, locate the image you want to place on the page and double-click to select it.
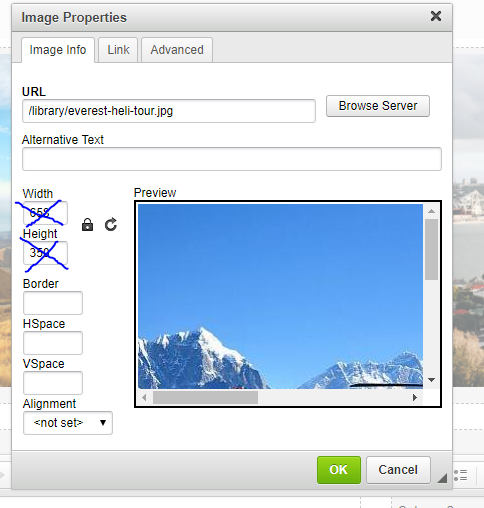
- Delete the width and height of the image. This allows your CMS to manage the width of images in a responsive nature on various devices.

- Click OK and the image will be inserted into the content area you are editing. Remember to save the page!
General good practices for images on your NetZone tourism website:
- Name the images and the folders in the file manager of the CMS correctly: without spaces nor special characters in the name
- Ensure that the images are the correct file type, preferably .jpg and not .jpeg
- Upload images of less than 1MB, which ensures they are fast to load and don't slow the website down
- Choose images that are at least 1920x1080 pixels in size.
Trouble with the way the images look on the frontend? Check our article about the most common problems.

