How to add a button to a page
- Open your website CMS and go to General Pages and click open the page you would like to add the PDF to
- In the Content, highlight the text you'd like the button to display

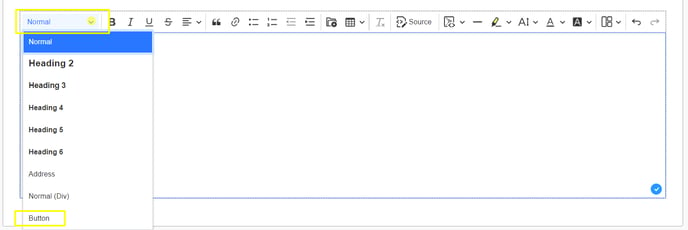
- Click to format the text in the toolbar and choose Button

- Link the button to what you'd like users to see when clicking it:
- For a PDF document: highlight the text and click the file icon in the toolbar to choose the required PDF file from the file manager (How to add a PDF attachment to a page)
- For another webpage: highlight the text and click the link icon in the toolbar to insert the required URL
- Click Save
For websites built prior to 2019
Not all websites built prior to 2019 have button functionality. The best way to find out, is to complete the below, and check the front end of the website to see if the button shows.
- Go to a button on the page, that you are going to copy the code from

- Right click on the button, and select inspect

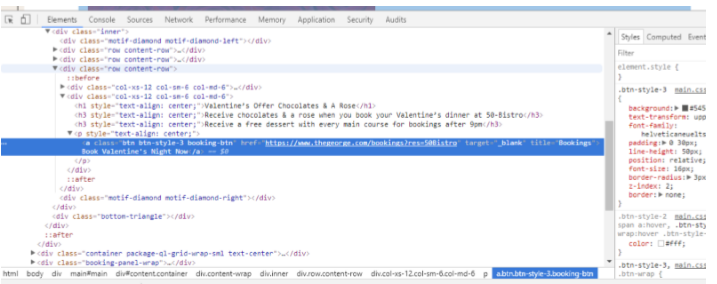
- You will see the code for that button highlighted - copy this by right clicking, selecting copy>copy element

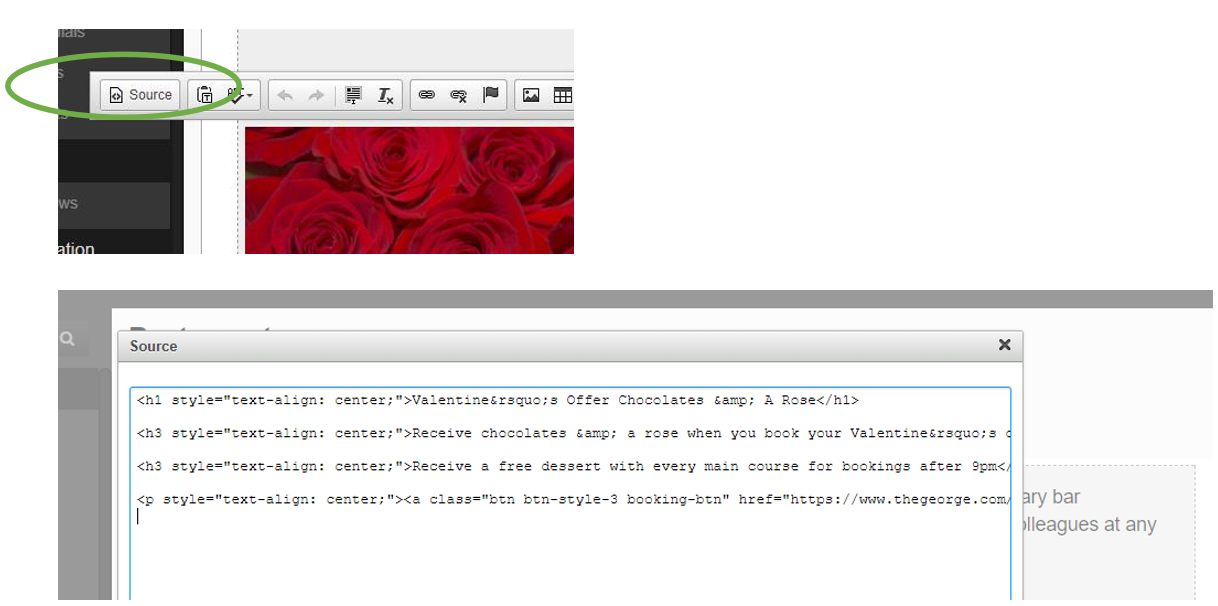
TIP: If the site is live, practice on a page that isn't used often (e.g. the 404 error page) before proceeding to adding the button onto your page. - In the CMS, go into the page you would like your button to be on. Click into the content box, where you want the button. Copy code into the content box, source tab (far left). If you want to change the name of the button, look at the code, and find the old name of the button that you copied, and replace it with your new button label.
(This is at the end of the text: target="_blank" title="Bookings">Book Valentine's Night Now</a></p>)
If you want to create the button to go to a document
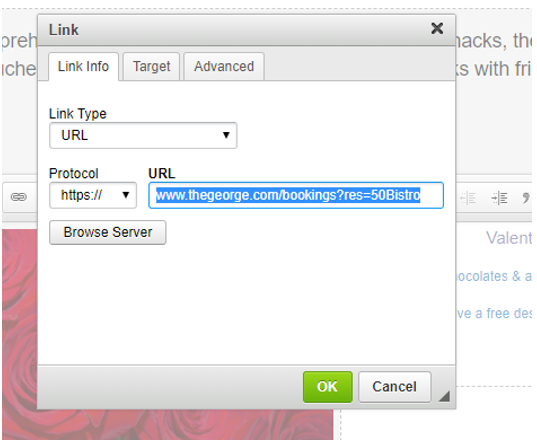
- In toolbar, highlight text and add link. In the link pop up box, click the button ‘Browse Server’. This takes you into your file manager, and double click on the PDF file you want. Click OK

- Click save, and check out the front-end to see if it worked
If you want to add a button that goes to another URL (e.g. to your contact us page)
Similar to creating a button that goes to a PDF, instead of clicking ‘Browse Server’, enter the URL address you want the button to go to (e.g. www.thegeorge.com/contact-us).
If you want to have the button open an email box:
Follow the same steps as above, adding the code into the source box and clicking OK
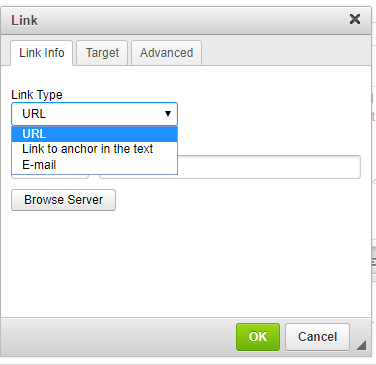
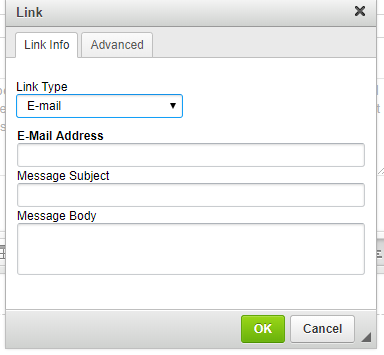
- Now highlight the text in the content box and click the link icon in the toolbar. The Link Popup box will appear. In the 'Link Type' box, click the dropdown and select 'Email'

- Now fill in the relevant Email Address, Message Subject (and Message Body if you'd like to)
- Then click OK and publish your page

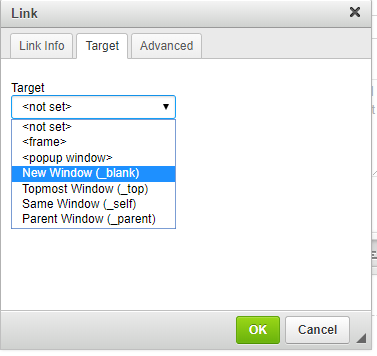
Making hyperlinks open in a new tab
To make hyperlinks open in a new page, go to the page you want to edit the hyperlink in your CMS and highlight the text that has the link added to it. Click the link icon in the toolbar and go to the 'Target' tab. Click 'New Window', so the link opens the link in a new window rather than replacing your website with another URL.