iOS redirect for Booking Calendar (Mobile)
Due to recent security updates Apple released, we are aware that some visitors may experience issues booking via the ResBook PMS mobile widget.
To address this we recommend you ask your web developers to implement the following updates, to your website.
detect iphone device with safari browser only
$user_agent = $_SERVER['HTTP_USER_AGENT'];
$isIphone = strpos($user_agent, 'iPhone');
$isSafari = strpos($user_agent, 'Safari');
$isChrome = strpos($userAgent, 'Chrome');
if($isIphone && $isSafari && !$isChrome){
Please see the example below.
Please note: the coding may differ depending on language and technology but you can implement the same logic:
// detect iphone device with safari browser only
$user_agent = $_SERVER['HTTP_USER_AGENT'];
$isIphone = strpos($user_agent, 'iPhone');
$isSafari = strpos($user_agent, 'Safari');
$isChrome = strpos($userAgent, 'Chrome');
if($isIphone && $isSafari && !$isChrome){
$templateTags['m_booking__btn'] = '<div class="btn--navigation">
<div class="CheckInPersonWidget">
<section class="booking-engine check-availability-page p-0">
<div>
<a href="https://www.resbook.net/touch/#pid/6365"
class="btn btn__book btn--primary"
data-category="Navigation"
data-action="Book Now Button"
data-name="Book Now" rel="external" target=”_blank”>
Book
</a>
<div>
</section>
</div>
</div>';
} else {
// detect other browsers
$templateTags['m_booking__btn'] = '<div class="btn--navigation">
<div class="CheckInPersonWidget">
<section class="booking-engine check-availability-page p-0">
<div>
<a href="'.$mainBookingUrl.'"
class="btn btn__book btn--primary"
data-category="Navigation"
data-action="Book Now Button"
data-name="Book Now" rel="external" target=”_blank”>
Book
</a>
<div>
</section>
</div>
</div>';
}
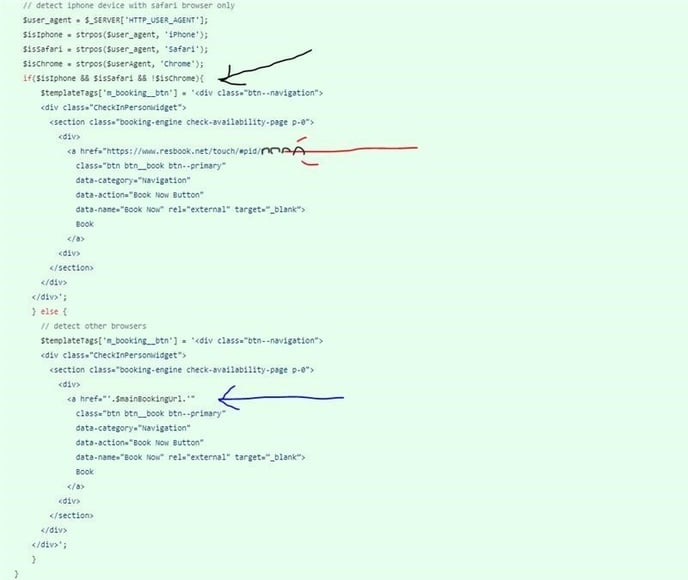
Screenshot of the code: