How to create a Blog Category
You can add categories to your blog to help readers easily locate the content they want.
- Login to your website CMS by using the Login and Password provided to you
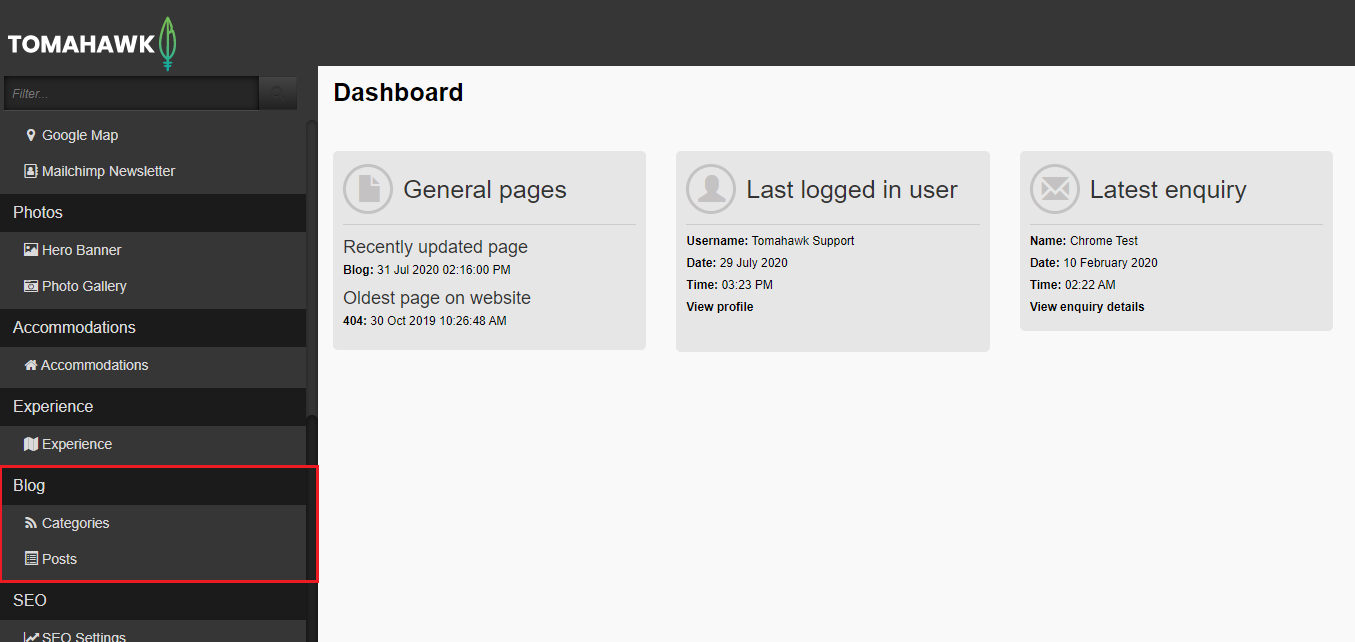
- When logged in, scroll the left sidebar until you see Blog

- Click on Categories
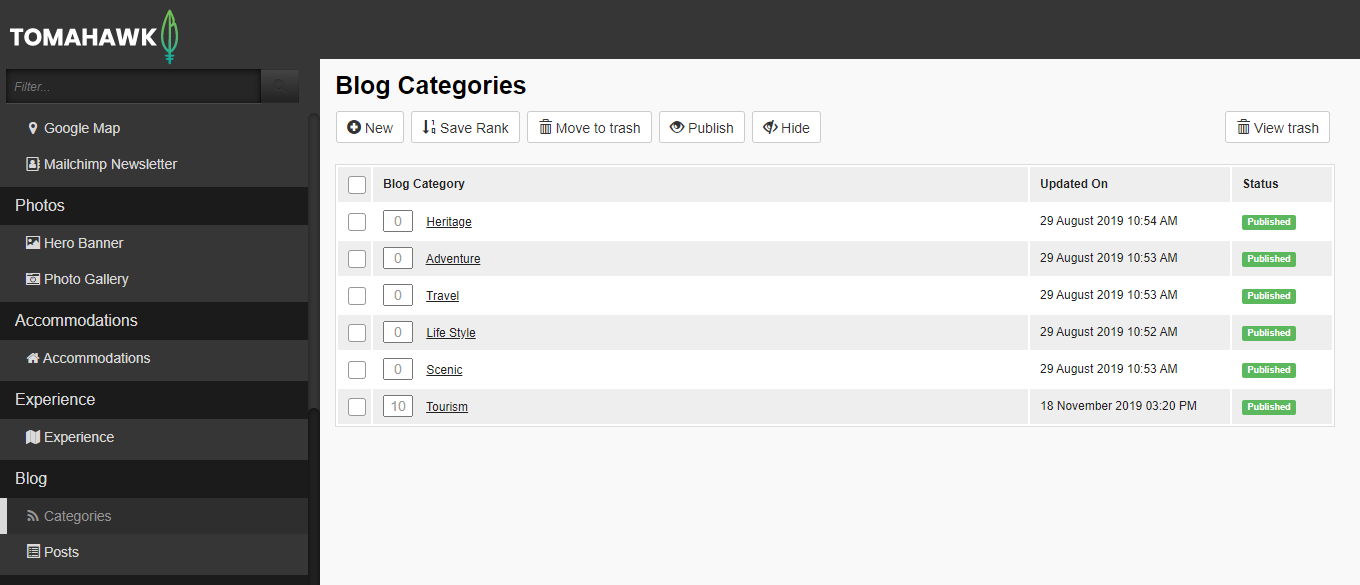
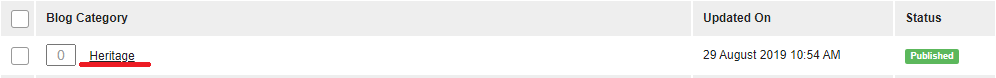
- You will see the list of existing Blog Categories (if you have any created)

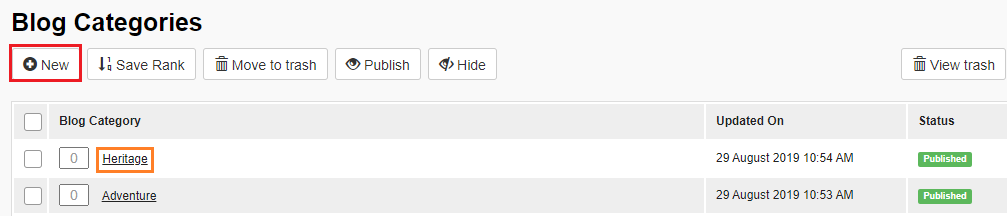
- You can either click on existing Category to edit it or click "+ New" button to create a new category

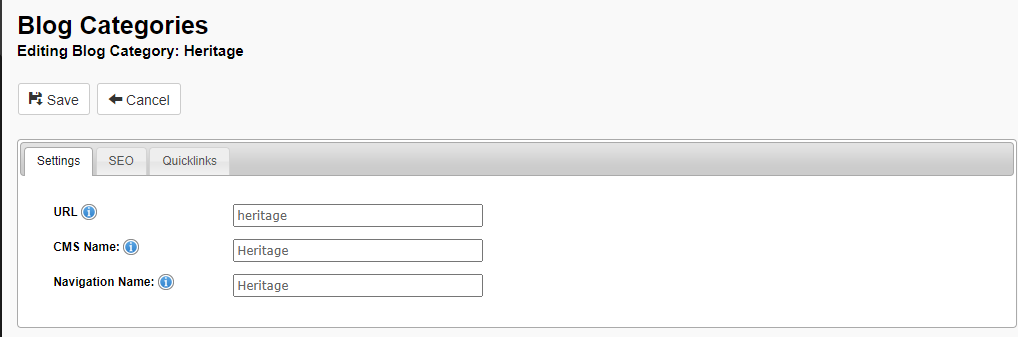
- Inside of the editor you would need to fill in settings (you can copy and paste the same title across all 3 fields):

- URL - what will show on the link of the website when user selects this blog category. For example:


- CMS name - what will show in the list of Categories in the CMS

- Navigation name - what will show on the Category Sidebar on the website

- URL - what will show on the link of the website when user selects this blog category. For example:
- Click on the SEO tab and fill in Meta data
- Click Save
- After creating your categories, you can click into the box next to the categories to add a rank which will adjust the order they appear on the website. Click 'Save Rank'
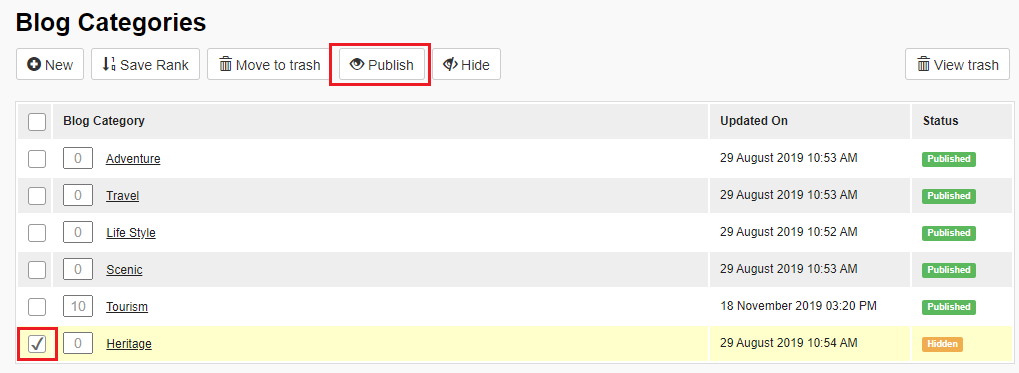
- All new Categories will be first Hidden. To publish it select the Tick Box next to the category name and click Publish