Adding A New Page [Websites prior to 2019]
Adding a New Page
PrintIf you need to make a new page, this can easily be done within the Content Management System
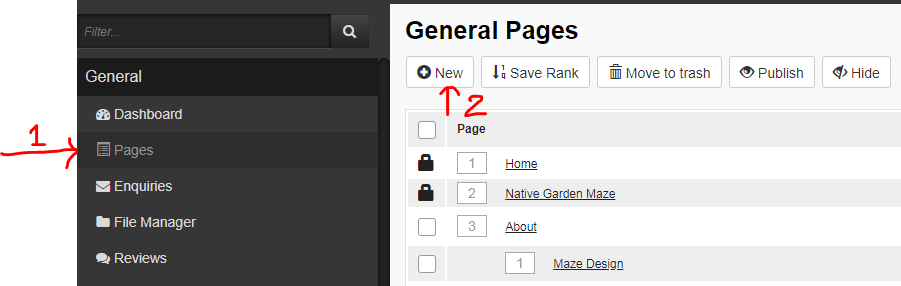
1. Click on the Pages Module
2. Click on New

3. Fill in all the relevant details including the following:
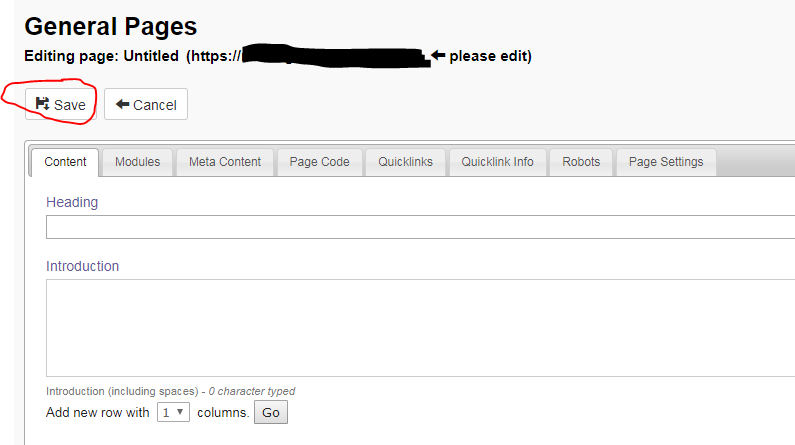
Content Tab
- Heading
- Introduction
- Content - to add content boxes, click on the 'Add new row with 1-4 columns' and click 'Go'. You will now have content boxes which you can fill with text, images, YouTube videos, etc.
Modules Tab
- Add a number to the box to add additional functionality to this page (e.g. Adding a number to 'Quicklinks' will allow you to feature quicklinks on this page
Meta Content Tab - Very important as this shows on a Google Search
- Meta Title
- Meta Description
- OG Title and Photo - for when the link is shared on Social Media (e.g. FaceBook)
Page Code Tab
- Add any tracking pixels if required to the Code boxes
Quicklinks Tab
- Select any quicklinks you'd like featured on this page (remember to enable this functionality in the Modules Tab)
Quicklink Info
- If you'd like this page to appear as a quicklink on a different page, then fill in the following
- Heading
- Button Label
- Quicklink Description
- Quicklink Photo
Robots
- Leave this on Index and Follow so web-browsers can find this page and show it in a relevant search
Page Settings
- URL - remember to update to the pages name
- CMS Name
- Menu Label - if you don't fill this in, then a web user won't be able to find this page easily on the frontend!
- Footer Menu Label (if desired)
- Slideshow - make beforehand in the slideshow module
- Gallery - make beforehand in the gallery module
Please follow this lin k to have a better understanding of page settings.
4. Once all the relevant details are filled in, click on 'Save'.

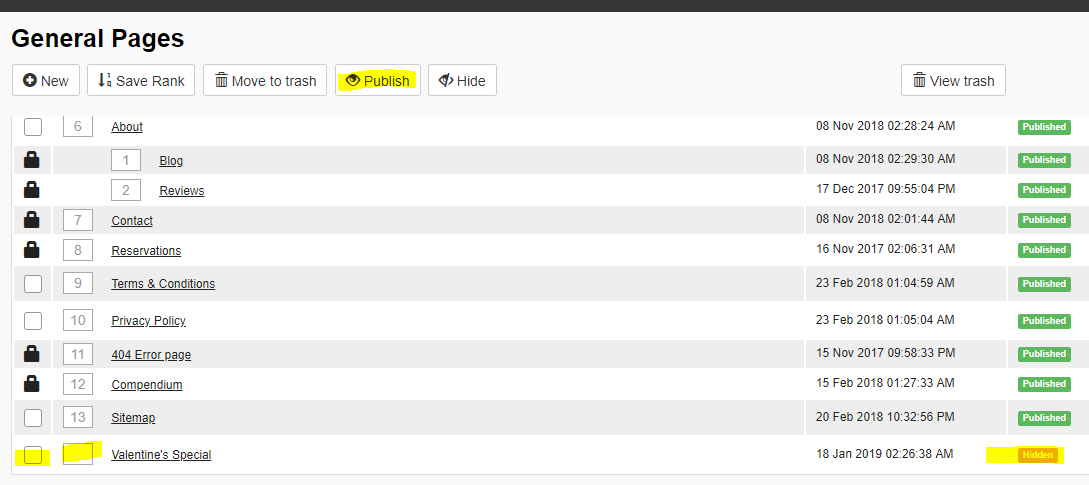
When you are ready for the page to be on the Frontend of your website, remember to give it a ranking 'Save Rank' and then you can 'Tick' and 'Publish' it.
Remember to check it looks great on the website!