Add A Widget Or Code To The Content Section Of A Page
You can add widgets and other codes directly into the content section of a page
- Go to the page where you would like your code/widget added
- Click on the Content Tab
- Click into your content section (or if this is a new page, click add new row with (1) column
- In the content toolbar, click the 'source' button (left-hand side)

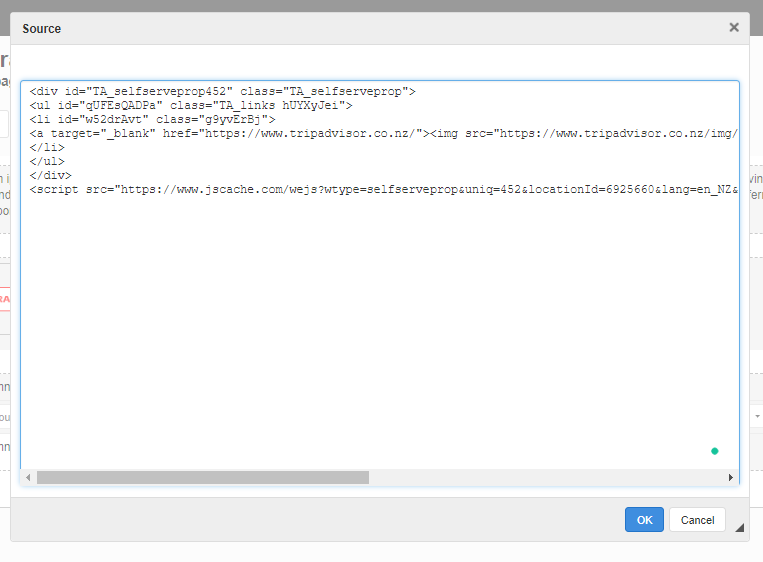
This shows you what you currently have in the content section, in an HTML script. - Copy and paste your widget code underneath your content, in a new line

- Now that you've added your widget code, click 'OK'
- Depending on what code you have added, you may see the content box is populated, or it may appear empty. If you've added an iFrame, you should see a red box.

- Remember to click 'save' so that the changes go live, and always check the front end to see how it looks

