How to create a new page
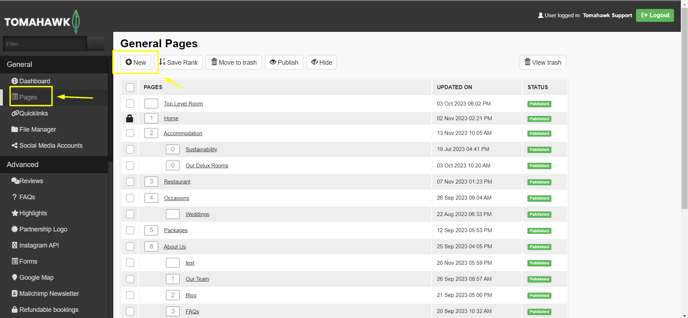
Open your website CMS and go to General Pages > New
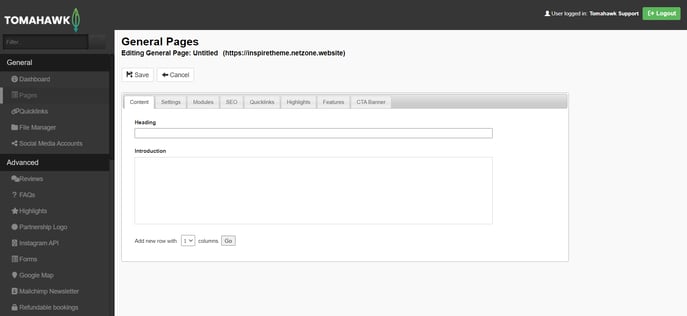
It will open the page editor where you would need to fill in all relevant tabs.
1. Content tab
- a Heading
- an introduction

- row.s of content as required and edit the content in text editor
Select the number of columns you want in the row you add and click Go. You will now have content boxes which you can fill with text, images, YouTube videos, etc...
You can also refer to our video on the Pages Content Tab (it is showing the version deployed for websites built between 2019 and 2023, so you might notice some slight differences in your CMS if your website was built in 2023 or after)
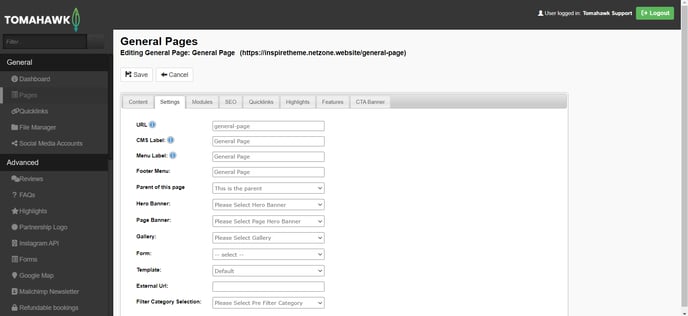
2. Settings tab
- the page URL
- the CMS Label = the name of the page in the CMS
- the Menu Label = the name of the page in the top navigation - leave blank if you do not want the page to be displayed in the top navigation of your website
- the Footer Menu = the name of the page in the footer - leave blank if you do not want the page to be displayed in the footer of your website
- the Parent of the page = pick the "parent" of the page, i.e. the page under which the page you are creating will be displayed
- If this page is a parent and has a menu label - it will be shown on the Top Navigation Menu
- If this page is a Child of any other page and has a menu label - it will be shown on the Top Navigation Menu in the dropdown under its parent
- If this page is a parent and doesn't have a menu label - it will not show on the Top Navigation Menu.
- a Hero Banner = pick a hero banner for the page to be shown on the top of the page. You would need to create it beforehand in the Hero Banner module.
- a Photo Gallery = pick a photo gallery if you want one to be displayed on the page (below the content). You would need to create it beforehand in the Photo Gallery module.
- a Form = pick a form if you want one to be displayed on the page (below the content)

You can also refer to our video on the Pages Settings Tab (it is showing the version deployed for websites built between 2019 and 2023, so you might notice some slight differences in your CMS if your website was built in 2023 or after)
3. Modules
Add a number to the box to add additional functionality to this page (e.g. Adding a number to 'Google Map' will allow you to have Google Map on this page).
You can also refer to our video on the Pages Settings Tab (it is showing the version deployed for websites built between 2019 and 2023, so you might notice some slight differences in your CMS if your website was built in 2023 or after).
4. SEO Tab
Go to the SEO tab and fill in at least
-
- a Meta title
- a Meta descirption
- an OG title
- an OG description
5. Quicklinks tab
Select any quick links you'd like featured on this page.
You can also refer to our video on the Pages Settings Tab (it is showing the version deployed for websites built between 2019 and 2023, so you might notice some slight differences in your CMS if your website was built in 2023 or after).
Once all the relevant details are filled in, click on Save.
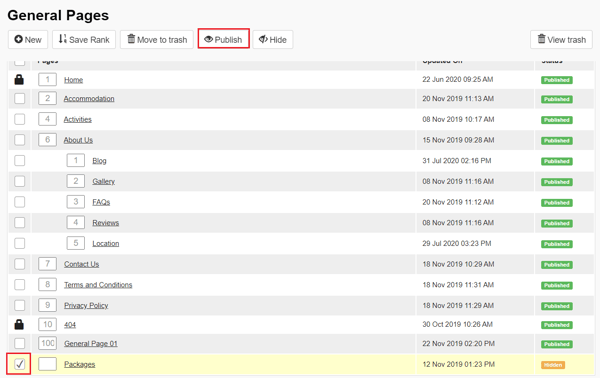
When the new page has been saved, it needs to be published. To do so, click on the tick box next to the page name and then click Publish.